Problem Statement
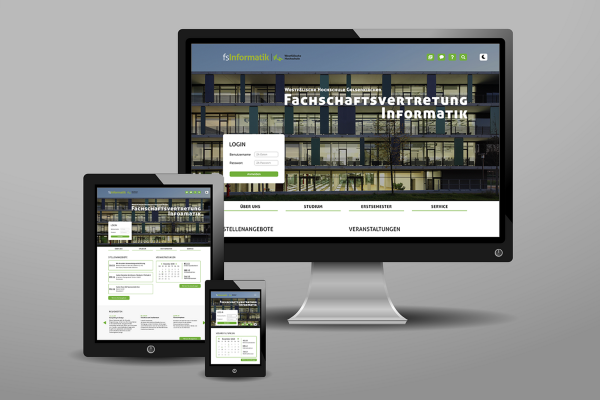
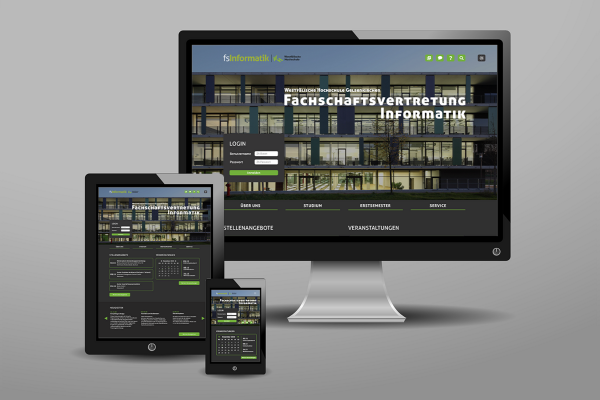
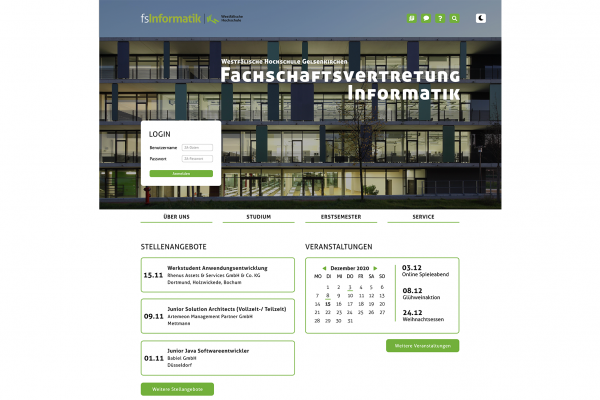
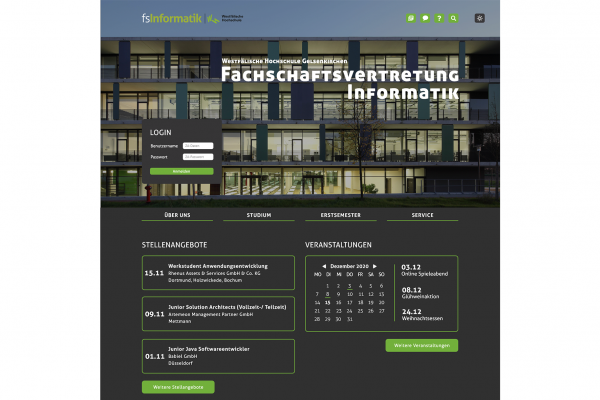
In the WED module, small groups of students are tasked with redesigning websites for real clients. This year, there were two clients: Our computer science student council (fachschaftinformatik.de; Group 1) and the Design Lab itself (this Website; Group 2). The Students formed groups and each group chose a client to create their best prototypes with the help of Adobe XD. Then two winning teams (one team for each client) were announced to implement the design on WordPress.